Learning to code can be challenging and perplexing, especially if you don't know where to begin. The greatest approach to improve your programming abilities is to use them to create coding projects.
Here are the finest programming projects to boost your confidence and make you a better developer, whether you're a novice or returning to coding. I've also mentioned the technologies that can be used in each project, but feel free to use any of your favorite programming languages or frameworks.
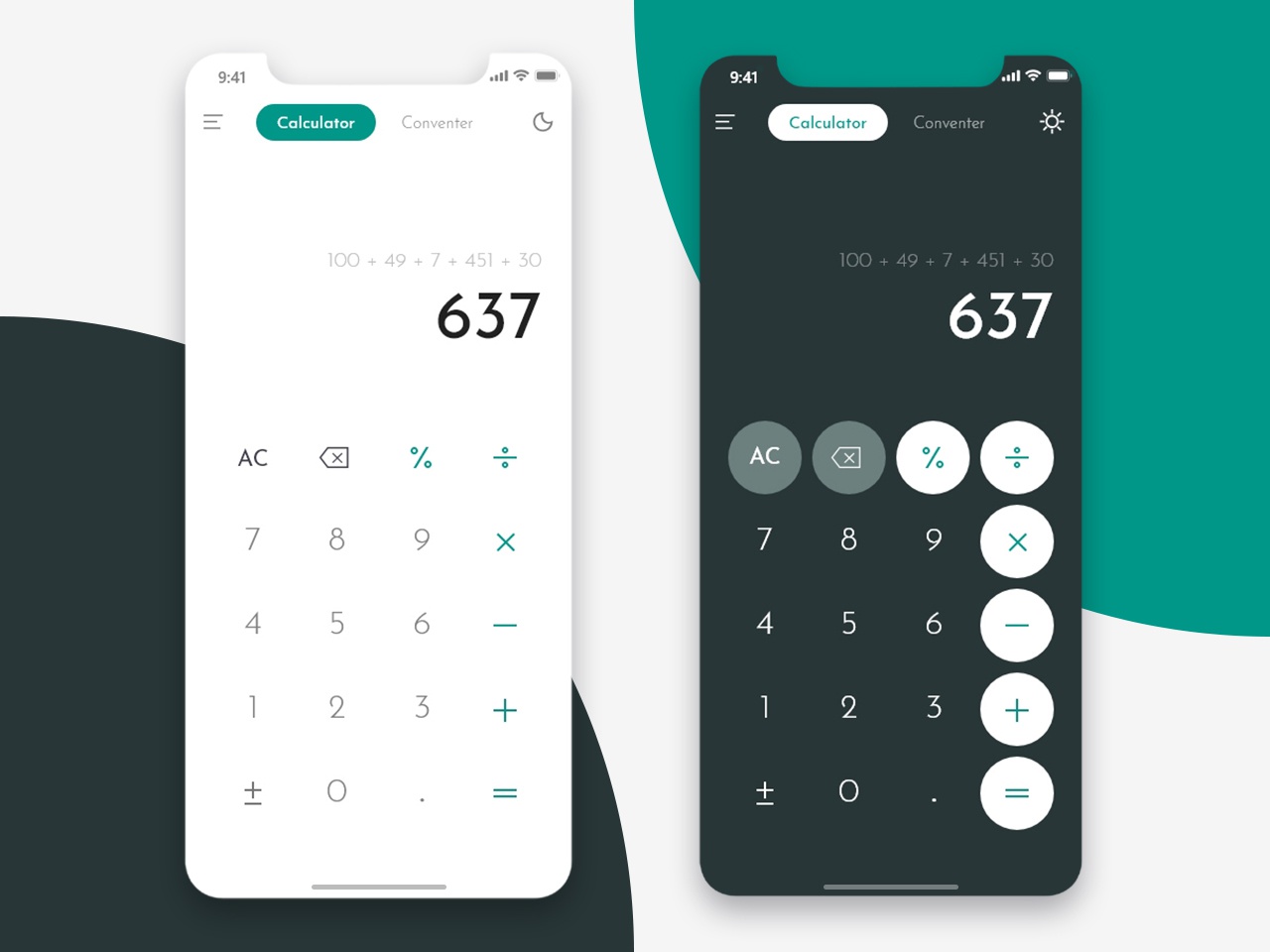
Calculator app

The program that we all use on a daily basis is the calculator. The calculator is a project that is both simple and practical. As a reference, you can view Adeola Adeoti's calculator app, the source code of his app can be found here.
What you will learn
Creating a calculator app can help you learn, how to build reusable components, how to use props, and how to handle states.
Tech Stack
- Vue JS
- Tailwind CSS
Features
- Beautiful UI
- Dark mode / Light mode
- Responsive
Blog Website

Building your own blog doesn't only improve your coding skill, but your online presence too. If you have a blog and share content regularly, you can get a lot of visitors which can increase your online presence.
What you will learn
After creating a blog from scratch, you will learn about styled-components, routing in Next JS, implementing MDX, and using dynamic routes
Tech Stack
- Next.js
- React.js
- Styled Components
- MDX
Features
- Responsive
- Dark mode / Light mode
Weather App

Having a fully-featured weather app in your portfolio can help you a lot to get clients. And if you deploy this app, not only you but many people may get benefit from it.
What you will learn
After creating a weather app, you will learn about fetching data from API, posting data to API, mapping data, and creating dynamic pages.
Tech Stack
- React.js
- Tailwind CSS
- Axios
Features
- Responsive
- 4 days Forecast
- Beautiful UI
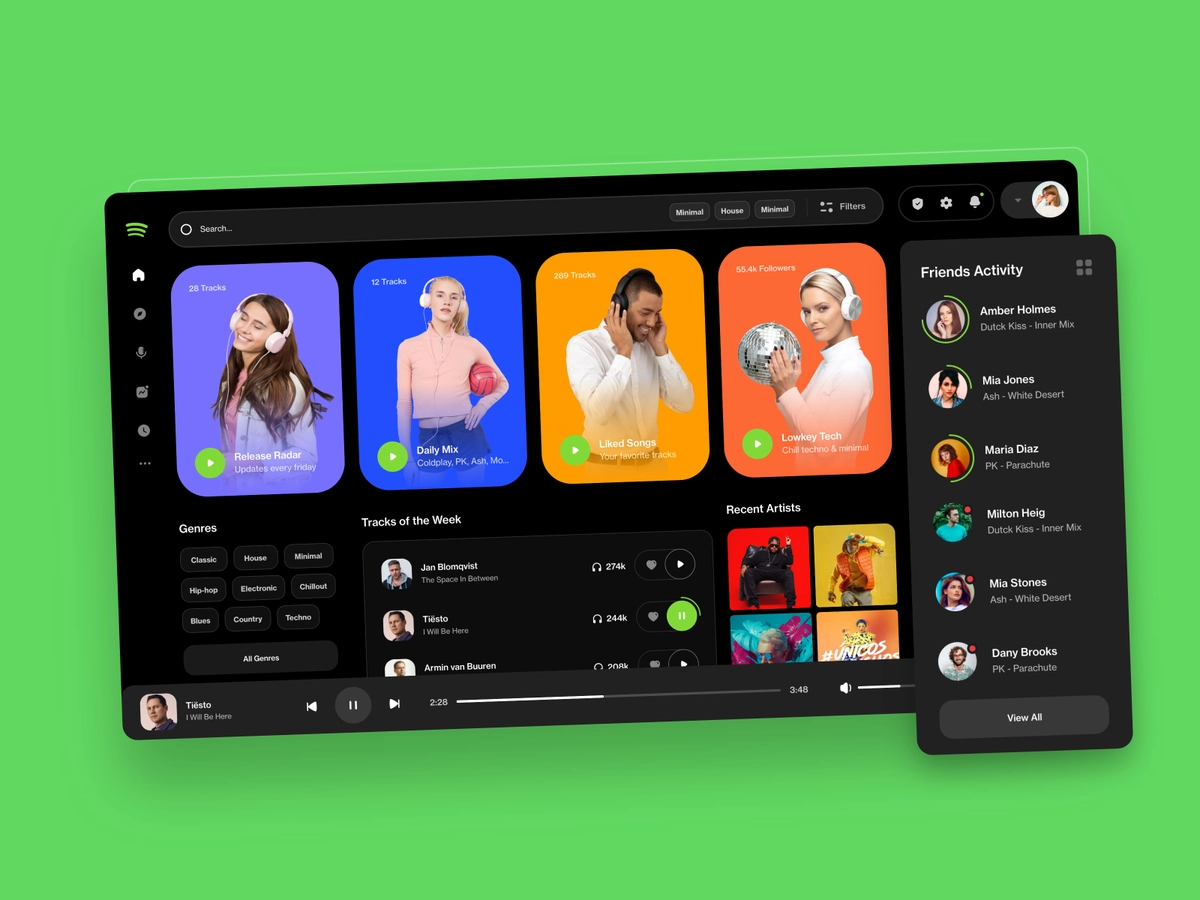
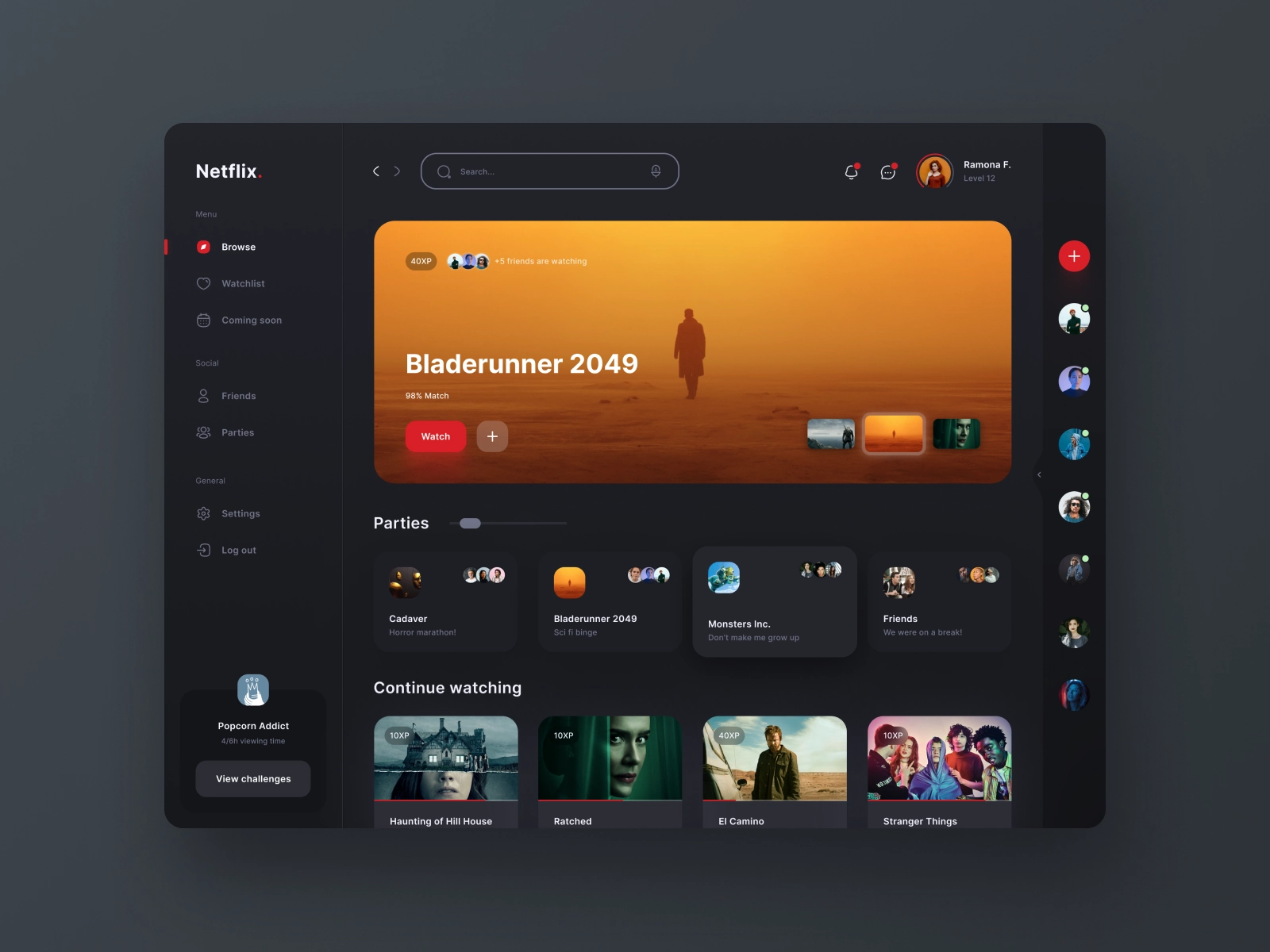
Spotify 2.0

You can create Spotify 2.0, your own Spotify version. You can add as many features as you can and after completing, you can deploy it online :)
What you will learn
Creating your own Spotify version can help you learn, how to fetch data from API, how to handle dynamic routes, how to handle authentication and etc.
Tech Stack
- Next JS
- Tailwind CSS
- Axios
- Auth0
Features
- Responsive
- Light mode / Dark mode
- Beautiful UI
- Authentication
- Use profile
- Showing lyrics of a song
Movies App

You can create a movies app from scratch where you need to show movie details, posters, trailers, and cast. I believe that you will enjoy building this project.
What you will learn
Creating a movie app can help you learn, how to create a reusable component, how to fetch data from api, how to create dynamic pages.
Tech Stack
- Vue JS
- Styled Component
- Axios
- TMDB API
Features
- Responsive
- Light mode / Dark mode
- Beautiful UI
- Show movie ratings
- Show movie casts/trailer
- Show movies based on genre
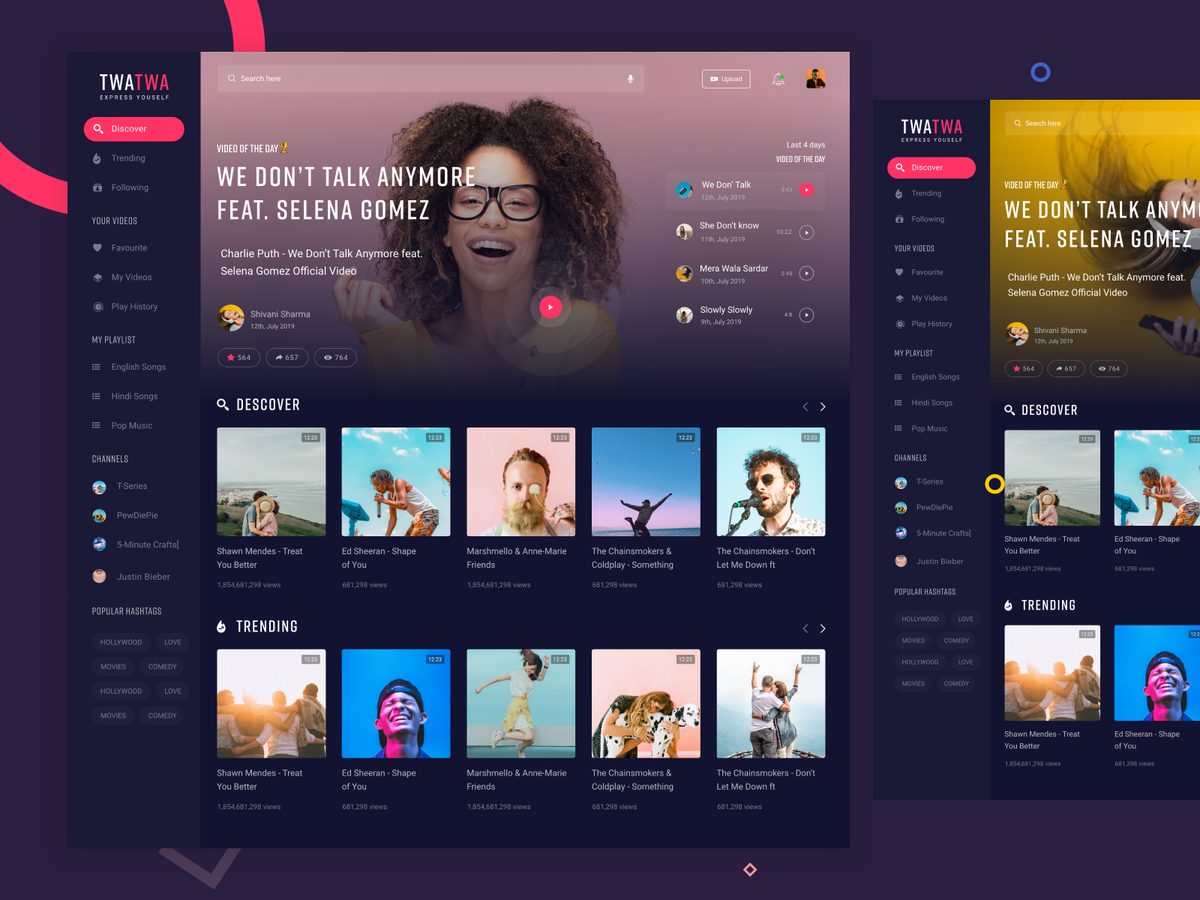
Youtube UI Clone

If you want to learn about grids, flexbox, and handling states then it would be better if you clone the YouTube UI. You don't need to 100% do the same as youtube, you have the freedom to redesign and create your own version of YouTube.
What you will learn
Creating a YouTube UI clone can help you learn about grids, flexbox, handling states, and responsiveness.
Tech Stack
- Svelte
- SMUI (Svelte Material UI)
Features
- Responsive
- Beautiful UI
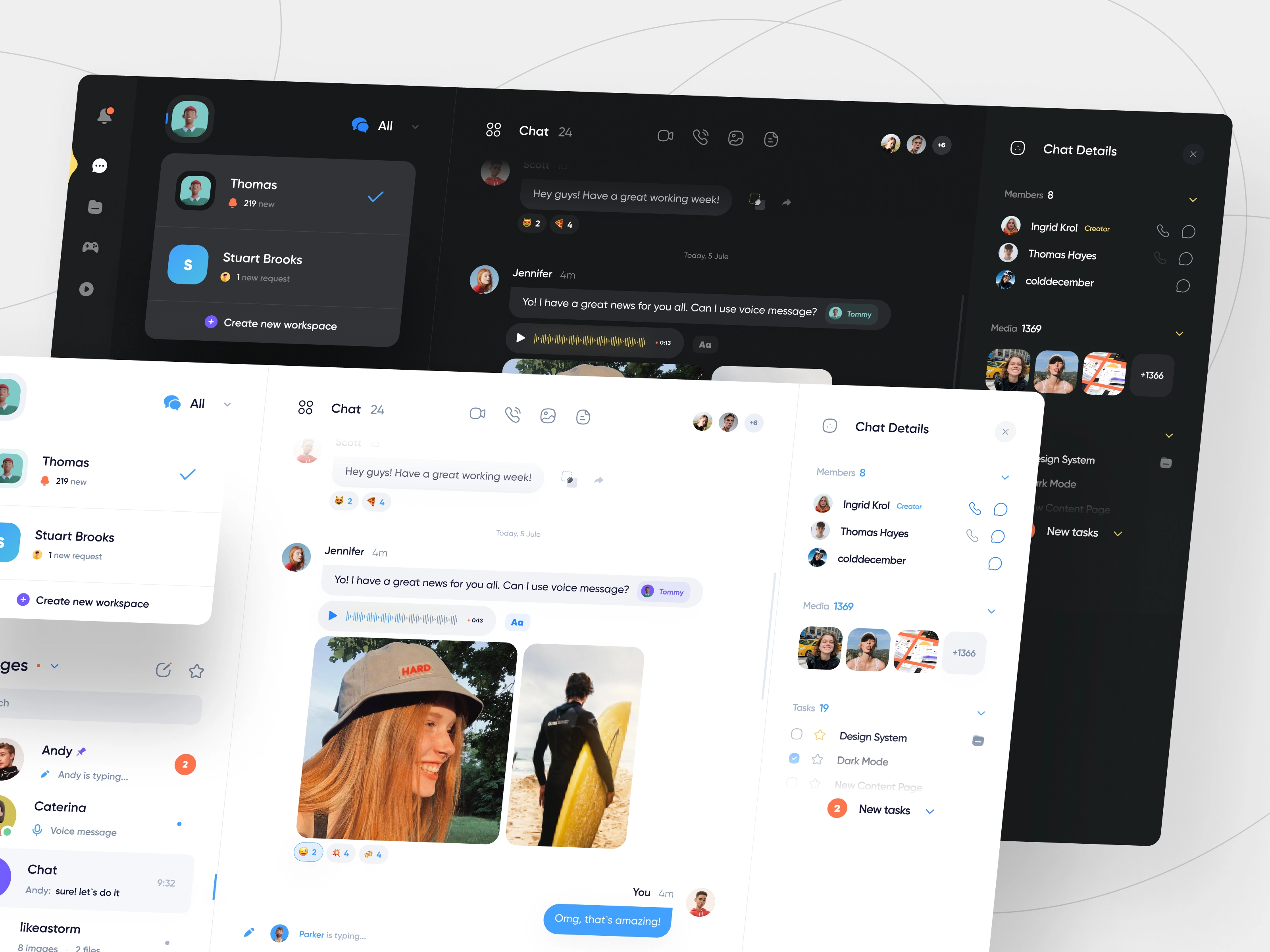
Chat App
 If you want to learn about Firebase, Firestore, Real-time database and etc. This project is for you, having this project in your portfolio can make your portfolio strong.
If you want to learn about Firebase, Firestore, Real-time database and etc. This project is for you, having this project in your portfolio can make your portfolio strong.
What you will learn
Creating a Chat app can help you learn about firebase, authentication, firebase real-time DB and etc.
Tech Stack
- React.js
- Firebase
- Material UI
Features
- Responsive
- Real time chat
- Dark mode / Light mode
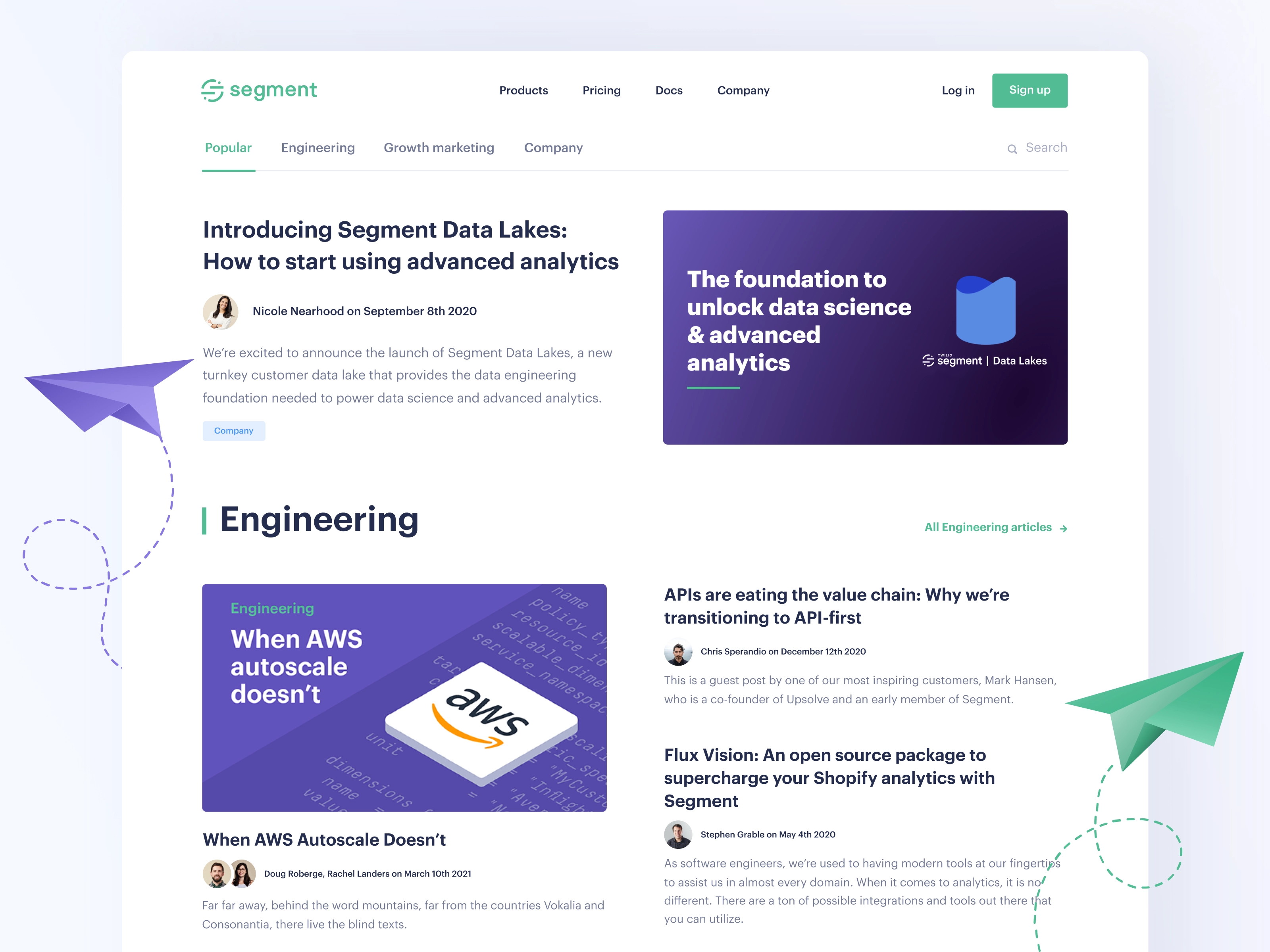
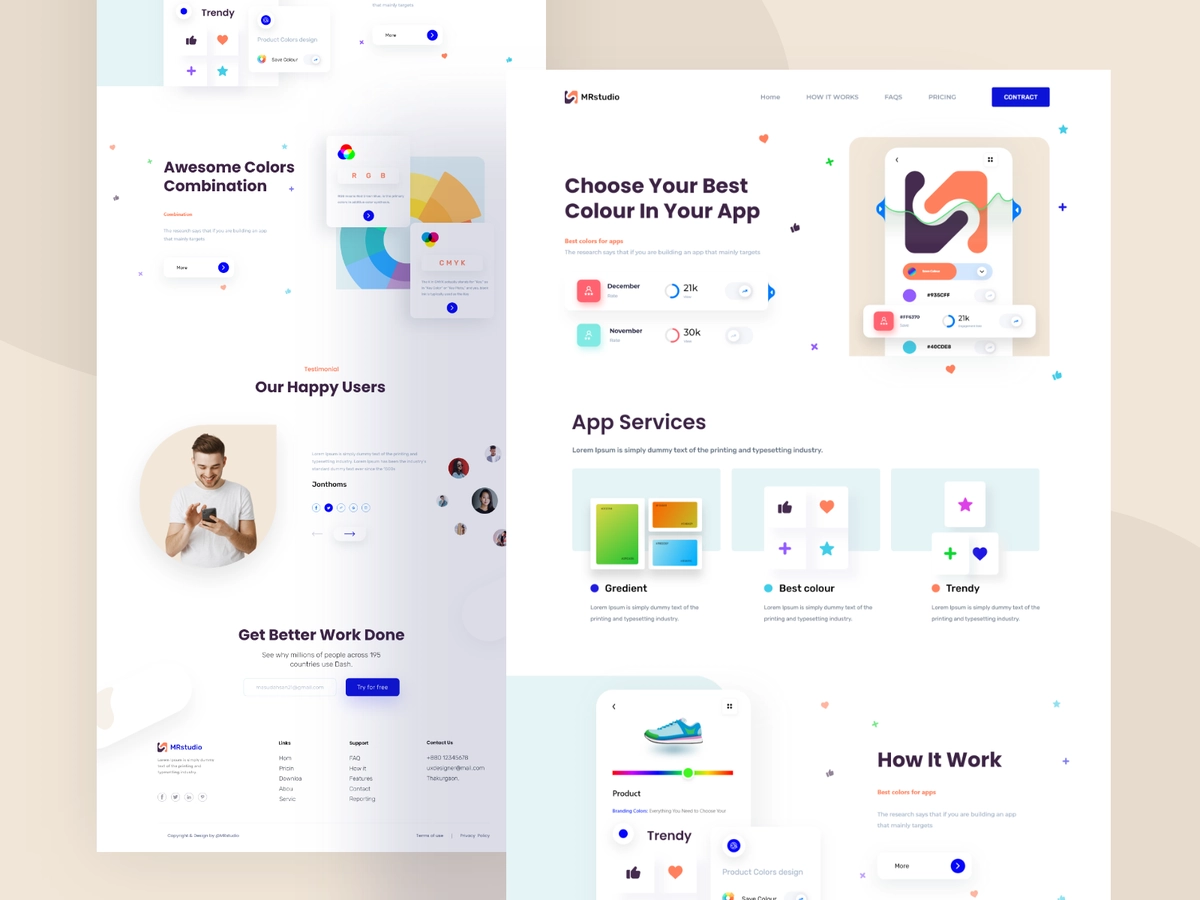
SaaS landing page

Creating a landing page can help you a lot in order to improve your frontend skills.
What you will learn
Developing a landing page for Saas can help you improve your skills in grids, flexboxes, and responsiveness.
Tech Stack
- Vue
- Styled Component
Features
- Responsive
- Beautiful UI
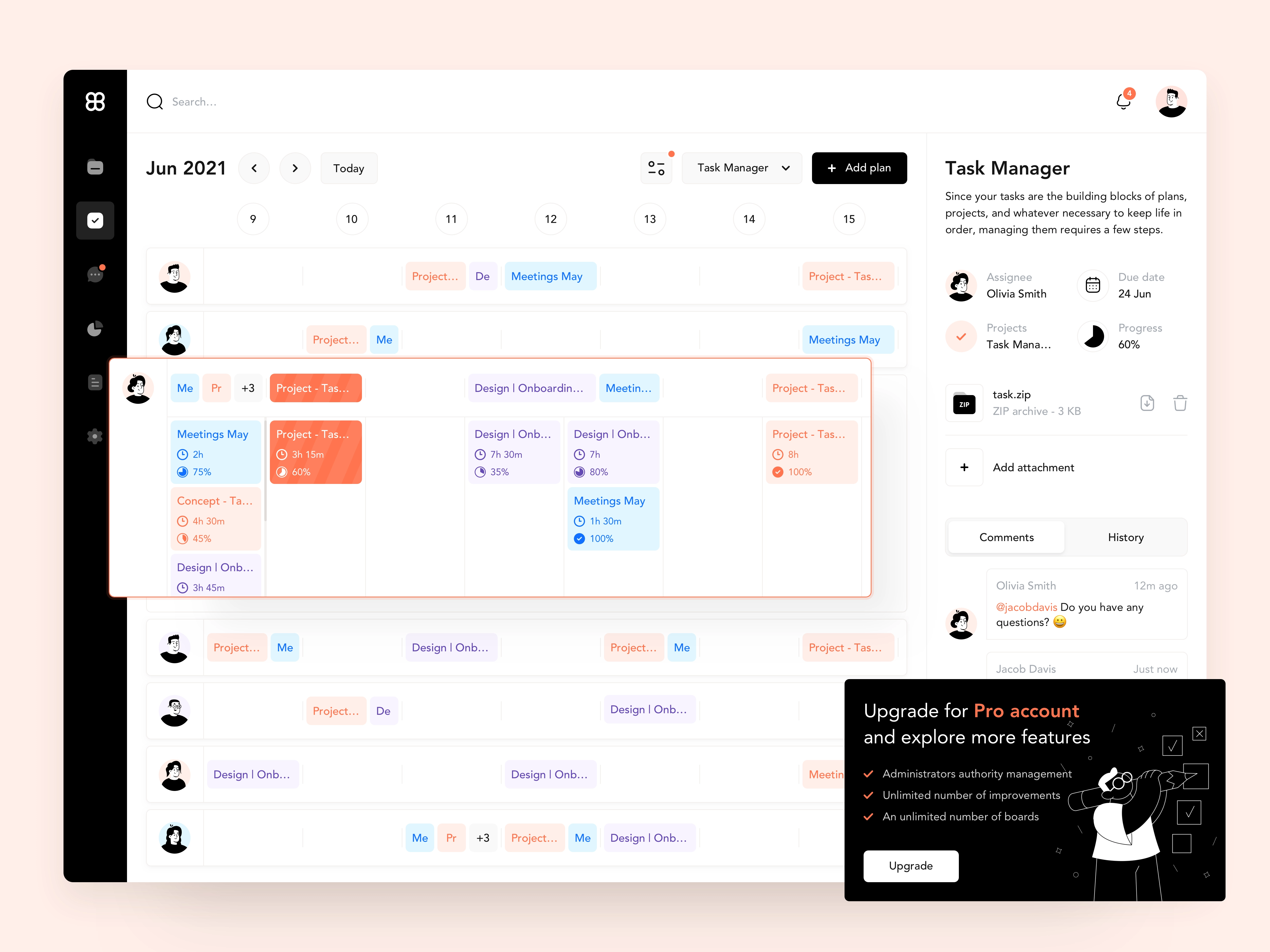
Task management app

This project could take some time, but it is worth it. You can create a task management website that contains just todos, calendar, and some docs
What you will learn
Creating a task management app can help you learn about states, markdown, local storage, and authentication.
Tech Stack
- Next.js
- Tailwind CSS
- Auth0
- Markdown
Features
- Responsive
- Adding Todos
- Creating Wikis ( using markdown )
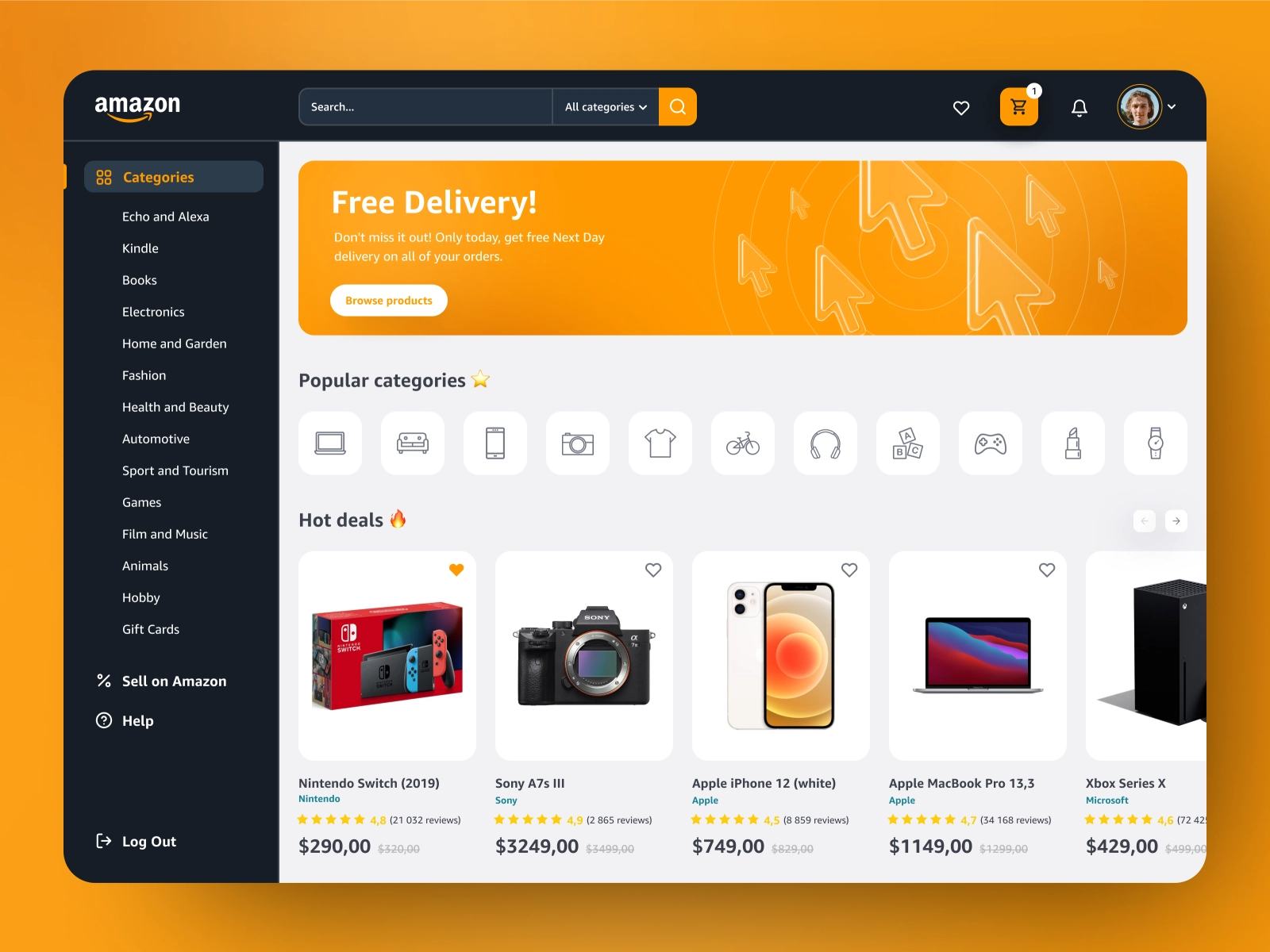
eCommerce website UI

Another awesome project that you can do to improve your frontend skill is developing the UI of an Ecommerce website.
What you will learn
After developing the UI of an eCommerce website you will learn about, reuseable components, managing states, and using props
Tech Stack
- Svelte
- Sveltestrap
Features
- Responsive
- Beautiful UI
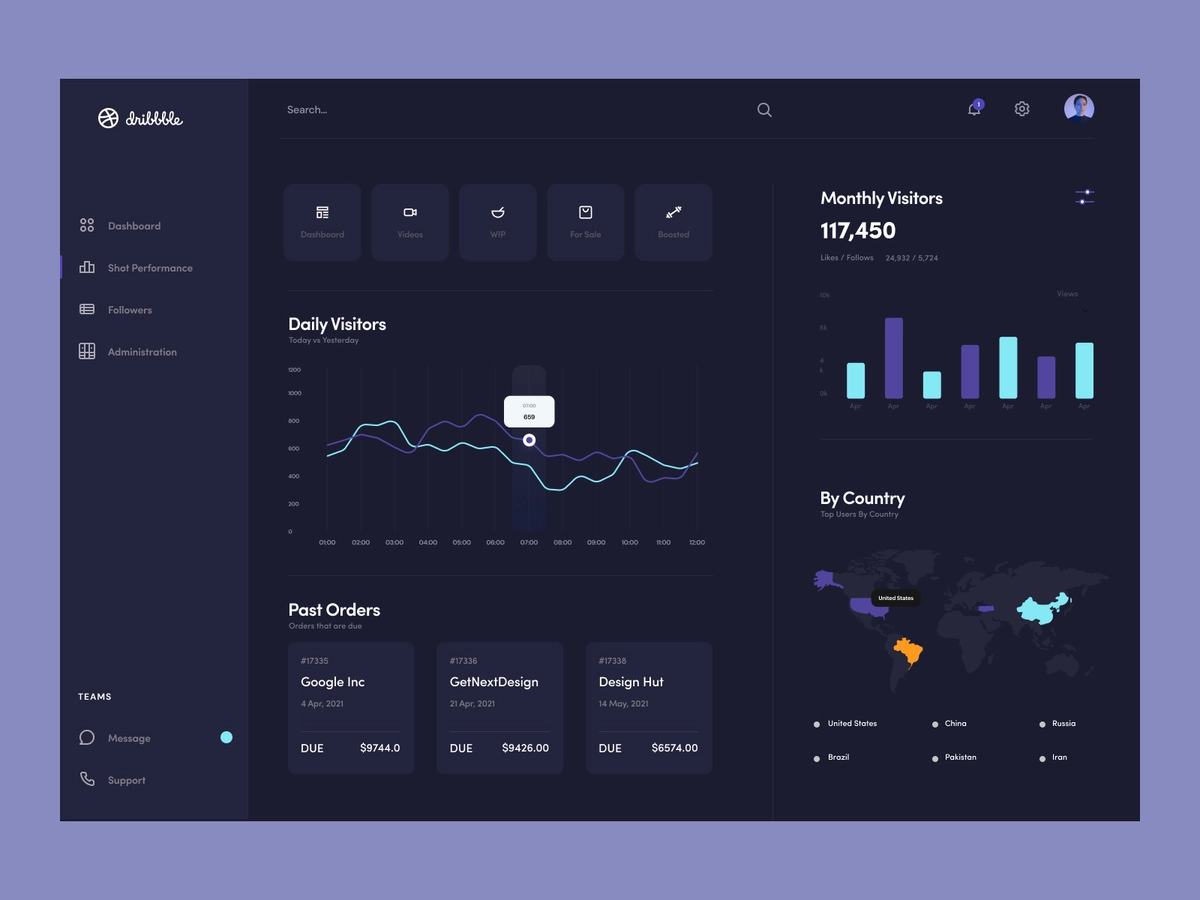
Admin Dashboard

The last one on our list is the admin dashboard. Admin dashboard or Admin panel is a place where the admin/owner of the website manages his/her website. Creating the UI of an Admin Panel can help you to improve your frontend skills
What you will learn
After developing an admin dashboard, you will learn about creating many types of components, reuse them in the proper place and making a page responsive.
Tech Stack
- React.js
- SCSS
- React Bootstrap
Features
- Responsive
- Beautiful UI
- Light mode / Dark mode
Conclusion
I hope you found this article useful, if you need any help please let me know in the comment section.
Would you like to buy me a coffee, You can do it here.
Let's connect on Twitter and LinkedIn.
👋 Thanks for reading, See you next time
